
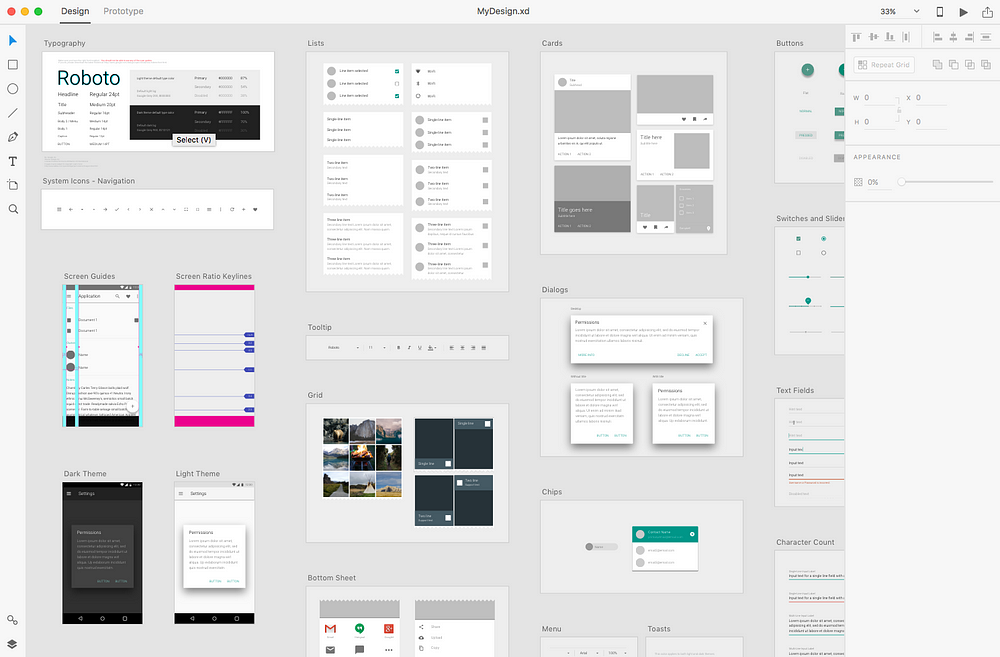
Aggregate 61+ material design components sketch seven.edu.vn
Access UI design kits Last updated on Mar 15, 2023 Learn to access UI kits, plug-ins, and app integrations in XD. Adobe XD provides links to UI kits for Apple iOS, Google Material, Microsoft Windows, and wireframes. These UI kits contain graphic elements that are native to the operating system.

Matta Material design UI Kit CSForm
Download Material 3 Design Kits free design resources. We collect free UI Kits for Adobe Illustrator, Adobe Photoshop, Adobe XD, Figma, Framer, InVision Studio & Sketch. Search for: Patterns; Articles;. This kit contains Material 3 Design Kit. Download. Download. Submit your own UI Kit. Overview. Software: Figma.

Adobe XD your new favorite design tool? Prototyping From UX to Front End
The whole Material Design theme is ready to use and customize. The styles depend on shared variables which makes them easily customizable and consistent. The kit includes the whole Material Design color palette. Change font and color styles to match your product branding in minutes.

Free Material Ui Kit For Adobe Xd Freebie Supply
The article below was written in 2019 to announce our first successful attempt to create a component library for Adobe XD. Indigo.Design for Adobe XD had massive updates in 2021 and 2022 and now.

Android Material Design UI Kit freebie for Figma and Adobe XD
Pontedeume. Pontedeume is a beautiful little town close to la Coruna city and it sits by the "ria de Ares" on an estuarial river. The areas between (and around) la Coruna and neighbouring city Ferrol are full of the stereo-typical Galician towns seen in tourist brochures and the old town of Pontedeume slips nicely into this category.

Pin on Adobe XD UI Kits
Free Adobe XD Resources, Tools and Templates. Discover the best free UI Kits, Icons, Templates, Mockups, Style Guides, Illustrations and more freebies for Adobe XD. Advertising.

Material You UI Kit Adobe Xd
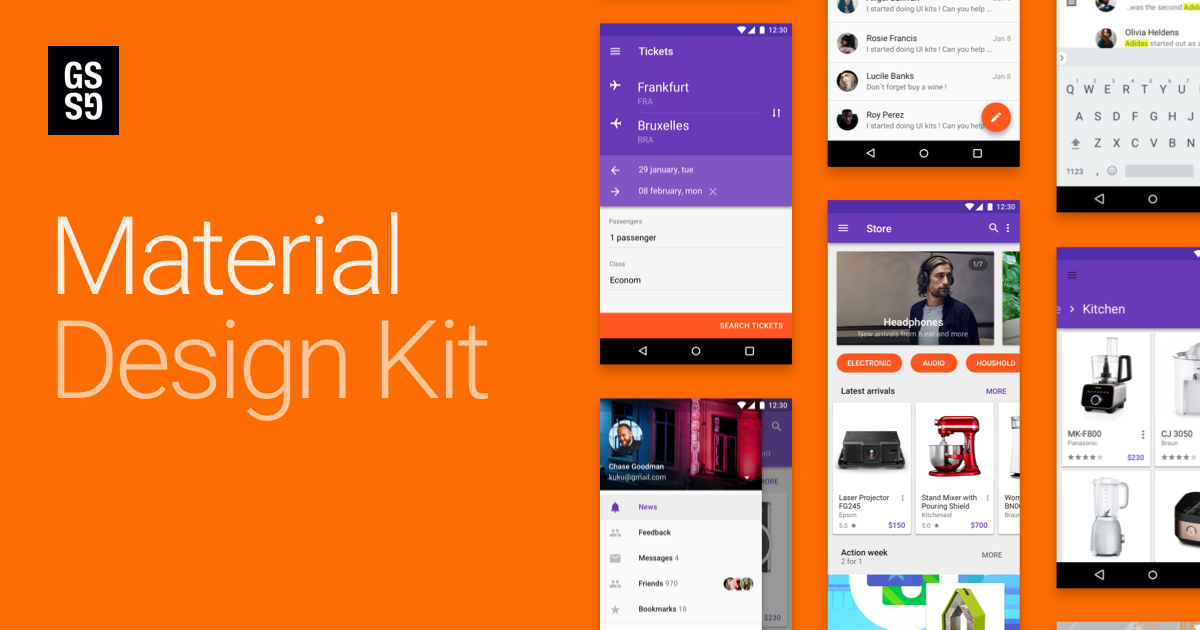
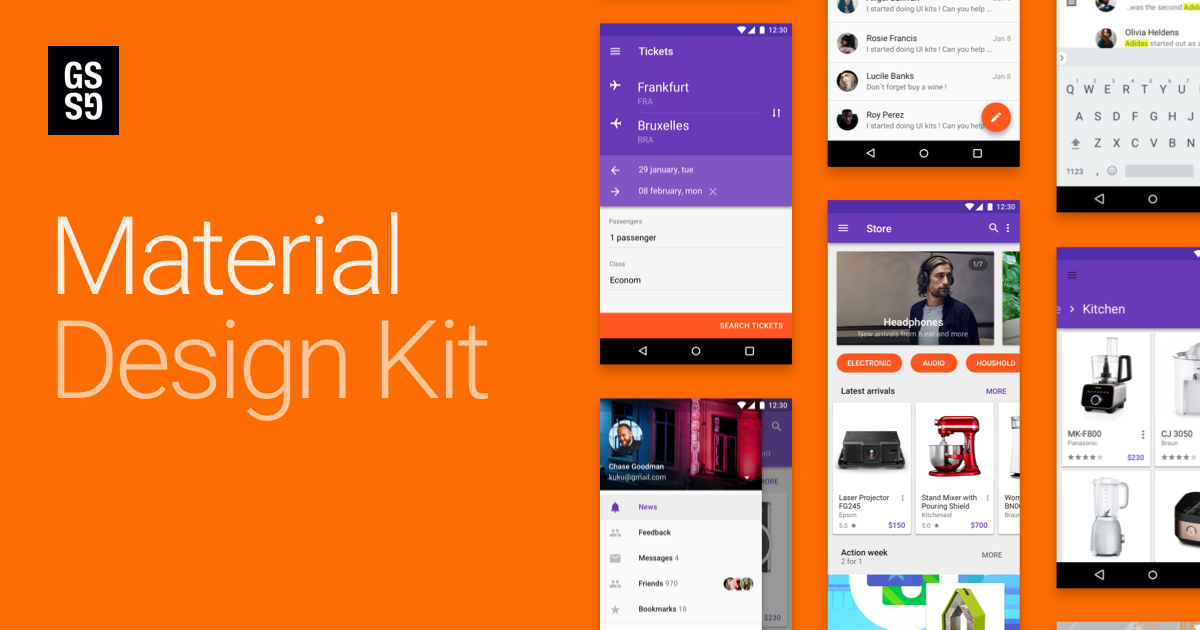
Material Design Kit - Android GUI Android Nougat Free GUI FREE DOWNLOAD For Sketch, Figma and Adobe XD This GUI contains a collection of interface components and 61 great screens from Android 7.0 Nougat, made with extra attention to the Material Design Guidelines.

Adobe XD Material Design UI Kit Modèles Adobe XD gratuits Télécharger la ressource sketch
Adobe XD Discussions How to find the Material design 3 UI kit in XD? 3 How to find the Material design 3 UI kit in XD? David25140373an8d New Here , Jul 12, 2022 Hi everyone does someone know if there is already an existing Material design 3 kit UI Design in Adobe xd? Thanx.
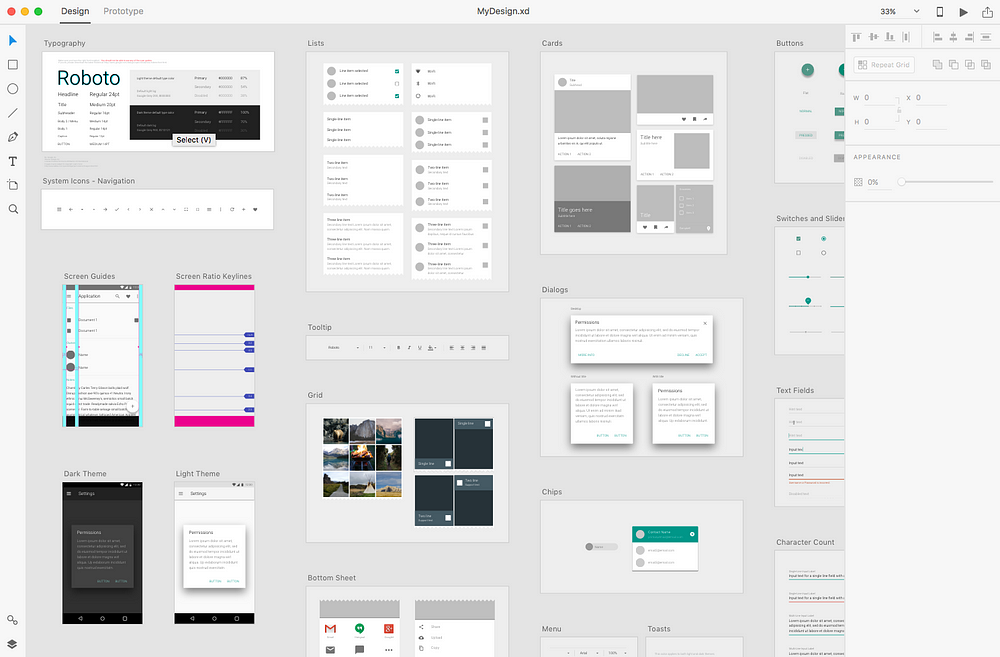
TOPICS How to 8.8K Translate Report</p><img src ="https://caphe.sfo2.cdn.digitaloceanspaces.com/assets/images/components-free-ui-kit-for-adobe-xd.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=free-material-ui-kit-for-adobe-xd-freebie-supply-mobile-legends.webp';"><br><h3>Free Material Ui Kit For Adobe Xd Freebie Supply Mobile Legends</h3><p>Design systems and UI kits can save you precious time when designing new experiences, giving you many preset colors, character styles, and components to start out from so you can focus on original ideas without worrying about reinventing buttons, checkboxes, and other components each time.UI kits can save you precious time when designing new</p><img src ="https://www.markdubois.info/weblog/wp-content/uploads/2016/05/XDTabs.png" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=adobe-xd-and-material-design-mark-dubois-weblog.webp';"><br><h3>Adobe XD and Material Design Mark DuBois Weblog</h3><p>Google Material (complete) UI Kit specific for webapp. I'm working on my new project and I'm using Google Material design to prototype. Of course I get the UI Kit of Google Material available in XD but it's specific fot mobile apps and less for webapps. It's also not very update and complete than all UI elements availabe in Google Material.</p><img src ="https://img.zcool.cn/community/015b745dc4d2cda8012163bab7df5f.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=2019年adobe-xd-ui套件和模板-深圳clh站酷zcool.webp';"><br><h3>2019年Adobe XD UI套件和模板_深圳Clh站酷ZCOOL</h3><p>Official kits. Pick your favorite design tool to enjoy and use the Material UI component inventory, including over 1,500 unique elements with their full range of states and variations.. Material UI for Adobe XD. Third-party resources UXPin. Material UI for UXPin: A large UI kit of Material UI components. The design tool renders the.</p><img src ="https://cdn.freebiesupply.com/images/large/1x/ui-kit-for-android-google-material-j81.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=material-design-adobe-xd-ui-kit-freebie-supply.webp';"><br><h3>Material Design Adobe XD UI Kit Freebie Supply</h3><p>The corrected prevalence of ASCVD was 5.1% (95% CI 3.1‐7.2). Dyslipidemia was the most prevalent cardiovascular risk factor in our population with an autosomal dominant inheritance pattern in one out of every three dyslipidemia cases. Approximately, 5.1% of the sample population aged ≥18 has suffered an episode of ACVD.</p><img src ="https://www.markdubois.info/weblog/wp-content/uploads/2016/05/AdobeXDStarter.png" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=adobe-xd-and-material-design-mark-dubois-weblog.webp';"><br><h3>Adobe XD and Material Design Mark DuBois Weblog</h3><p>Adobe XD Discussions Re: How to find the Material design 3 UI kit in XD. 0 How to find the Material design 3 UI kit in XD? David25140373an8d New Here , Jul 12, 2022 Hi everyone does someone know if there is already an existing Material design 3 kit UI Design in Adobe xd? Thanx. <Title renamed by moderator> TOPICS How to 3.2K Translate Report</p><img src ="https://instaux.com/wp-content/uploads/2018/12/adobe-xd-freebie-all-material-designed-color-palettes-m65.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=material-design-colors-for-adobe-xd-instaux-free-sketch-adobe-xd-resources-ui-kits-icons.webp';"><br><h3>Material Design Colors for Adobe XD InstaUX Free Sketch, Adobe XD Resources, UI Kits, Icons</h3><p>File Info: Available Format: .Xd File Category: Ui Kit License: Free for personal projects File Size: 358.12 KB Download file type: Zip Author: Chris Finotti (Check Out Author's Profile) Created with a free version of Adobe Xd Download "Material Design UI Kit" Downloaded 3449 times - Material Design UI kit UI-Kit More From: UI Kits</p><img src ="http://www.queness.com/resources/uploaded/adobexd/uikit.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=adobe-releases-new-ux-design-tool-adobe-experience-design-xd.webp';"><br><h3>Adobe Releases New UX Design Tool Adobe Experience Design XD</h3><p>Material Design UI KIT is a comprehensive package of Adobe XD templates, perfect for designing a wide range of apps and user interfaces. Included in the bundle are over 300 assorted templates, neatly organised into 14 distinct categories. With 1200 unique elements on offer, there's a diverse range of design components to choose from, boosting.</p><img src ="https://images.squarespace-cdn.com/content/v1/5c7300cdc46f6d147ea52314/1594077342474-OQLHOLXE07TQKMOW6PEC/ke17ZwdGBToddI8pDm48kPqQfq0L3n3wpHIsRapTfg8UqsxRUqqbr1mOJYKfIPR7LoDQ9mXPOjoJoqy81S2I8N_N4V1vUb5AoIIIbLZhVYxCRW4BPu10St3TBAUQYVKczo5Zn4xktlpMsMj-QlHXeMfNK6GwvtVkYEWiR8XAPyD3GfLCe_DXOSC_YcAacWL_/Material-Design-Adobe-XD.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=material-design-ui-kit.webp';"><br><h3>Material Design UI Kit</h3><p>15,000+ Adobe XD Templates & More With Unlimited Downloads Discover thousands of Adobe XD templates for your next project with an Envato Elements membership. It starts at $16 per month, and gives you unlimited access to a growing library of over 2,000,000 graphic templates, design assets, themes, photos, and more. Landing Pages Convert & Sell</p>
</div>
<!-- .entry-content .clear -->
</div>
</article><!-- #post-## --> </main><!-- #main -->
</div>
<!-- #primary -->
<div class="widget-area secondary" id="secondary" itemtype="https://schema.org/WPSideBar" itemscope="itemscope">
<div class="sidebar-main">
<aside id="recent-posts-4" class="widget widget_recent_entries">
<h2 class="widget-title">Recent Posts</h2>
<nav aria-label="Recent Posts">
<ul><li><a href="https://ha.bucklemen.online/blog-it/louis-vuitton-clutch-bag.html">Louis Vuitton Clutch Bag</a></li><li><a href="https://mw.bucklemen.online/blog-it/con-cosa-sostituire-il-formaggio-rigatino.html">Con Cosa Sostituire Il Formaggio Rigatino</a></li><li><a href="https://mo.bucklemen.online/blog-it/autoritratti-di-picasso.html">Autoritratti Di Picasso</a></li><li><a href="https://hr.bucklemen.online/blog-it/hack-box-tv.html">Hack Box Tv</a></li><li><a href="https://ws.bucklemen.online/blog-it/come-si-scrive-chattare.html">Come Si Scrive Chattare</a></li><li><a href="https://rc.bucklemen.online/blog-it/matty-healy-halsey.html">Matty Healy Halsey</a></li><li><a href="https://ni.bucklemen.online/blog-it/candella-tea-room.html">Candella Tea Room</a></li><li><a href="https://bw.bucklemen.online/blog-it/nikki-loren-majors.html">Nikki Loren Majors</a></li><li><a href="https://gn.bucklemen.online/blog-it/g-i-joe-transformer.html">G I Joe Transformer</a></li><li><a href="https://ta.bucklemen.online/blog-it/tagliatelle-con-verdure.html">Tagliatelle Con Verdure</a></li><li><a href="https://ir.bucklemen.online/blog-it/chef-davide-nanni.html">Chef Davide Nanni</a></li><li><a href="https://dn.bucklemen.online/blog-it/joséphine-de-la-baume.html">Joséphine De La Baume</a></li><li><a href="https://zk.bucklemen.online/blog-it/pasticcio-di-foie-gras.html">Pasticcio Di Foie Gras</a></li><li><a href="https://ki.bucklemen.online/blog-it/best-places-to-visit-in-puglia-italy.html">Best Places To Visit In Puglia Italy</a></li><li><a href="https://bo.bucklemen.online/blog-it/the-reader-winslet.html">The Reader Winslet</a></li><li><a href="https://lz.bucklemen.online/blog-it/dolci-senza-uova-bimby.html">Dolci Senza Uova Bimby</a></li><li><a href="https://ol.bucklemen.online/blog-it/pan-d-arancio-vegan.html">Pan D Arancio Vegan</a></li><li><a href="https://ix.bucklemen.online/blog-it/ristorante-zaira-menu.html">Ristorante Zaira Menu</a></li><li><a href="https://dj.bucklemen.online/blog-it/cos-è-il-cren.html">Cos è Il Cren</a></li><li><a href="https://ld.bucklemen.online/blog-it/frittata-di-maccheroni-rossa.html">Frittata Di Maccheroni Rossa</a></li> </ul>
</nav></aside>
</div>
<!-- .sidebar-main -->
</div>
<!-- #secondary -->
</div> <!-- ast-container -->
</div>
<!-- #content -->
<footer class="site-footer" id="colophon" itemtype="https://schema.org/WPFooter" itemscope="itemscope" itemid="#colophon">
<div class="site-below-footer-wrap ast-builder-grid-row-container site-footer-focus-item ast-builder-grid-row-full ast-builder-grid-row-tablet-full ast-builder-grid-row-mobile-full ast-footer-row-stack ast-footer-row-tablet-stack ast-footer-row-mobile-stack" data-section="section-below-footer-builder">
<div class="ast-builder-grid-row-container-inner">
<div class="ast-builder-footer-grid-columns site-below-footer-inner-wrap ast-builder-grid-row">
<div class="site-footer-below-section-1 site-footer-section site-footer-section-1">
<div class="ast-builder-layout-element ast-flex site-footer-focus-item ast-footer-copyright" data-section="section-footer-builder">
<div class="ast-footer-copyright">
<p>Copyright © 2024 Vg Bucklemen Online</p>
</div> </div>
</div>
</div>
</div>
</div>
</footer><!-- #colophon -->
</div>
<!-- #page -->
<div id="ast-scroll-top" tabindex="0" class="ast-scroll-top-icon ast-scroll-to-top-right" data-on-devices="both">
<span class="ast-icon icon-arrow"><svg class="ast-arrow-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" x="0px" y="0px" width="26px" height="16.043px" viewbox="57 35.171 26 16.043" enable-background="new 57 35.171 26 16.043" xml:space="preserve">
<path d="M57.5,38.193l12.5,12.5l12.5-12.5l-2.5-2.5l-10,10l-10-10L57.5,38.193z"></path>
</svg></span> <span class="screen-reader-text">Scroll to Top</span>
</div>
<script id="astra-theme-js-js-extra">var astra = {"break_point":"921","isRtl":"","is_scroll_to_id":"1","is_scroll_to_top":"1","is_header_footer_builder_active":"1"};</script>
<script src="/wp-content/themes/astra/assets/js/minified/frontend.min.js?ver=4.6.5" id="astra-theme-js-js"></script>
<script>/(trident|msie)/i.test(navigator.userAgent)&&document.getElementById&&window.addEventListener&&window.addEventListener("hashchange",function(){var t,e=location.hash.substring(1);/^[A-z0-9_-]+$/.test(e)&&(t=document.getElementById(e))&&(/^(?:a|select|input|button|textarea)$/i.test(t.tagName)||(t.tabIndex=-1),t.focus())},!1);</script>
</body>
</html>